Worried about your slow website? In addition to the never-ending tasks on your plate, how do you deal with your website speed? As a digital marketer, you understand some of Google’s recent updates focus on user engagement and site quality. Plus, organic search results require improving page speeds and load times. As a result, marketers must prioritize their efforts in order to generate improved organic search rankings.
But what can you actually do to improve your site’s load times? There are a lot of great resources about page speed optimization best practices. But many of the recommendations mean making adjustments to code, to design elements, to employ a CDN, etc. What can you do if your dev team is slammed with competing tasks and you’re less technical?
Working on image optimizations is often a task that non-technical marketers, designers, junior resources, or writers can help with. Plus, in many instances optimizing images yield the largest single impact on page load times.
Fortunately, there are a lot of strong resources on how to resize and compress images. However, how do you know which images on your site really need resizing? How do you know where to start?
In this post I’ll walk through three simple methods for determining which images to work on resizing, compressing, and optimizing for better load times.
Improve Your Top Pages
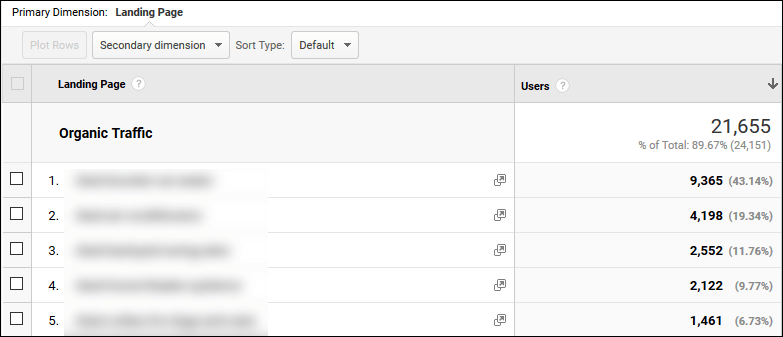
To start, quickly create a custom report in Google Analytics. Look at the pages on your site driving the most unique visitors, revenue, or goal completions. This helps understand your most valuable pages in terms of organic traffic. For many sites, there may be only a handful of pages driving most of the traffic to the site:

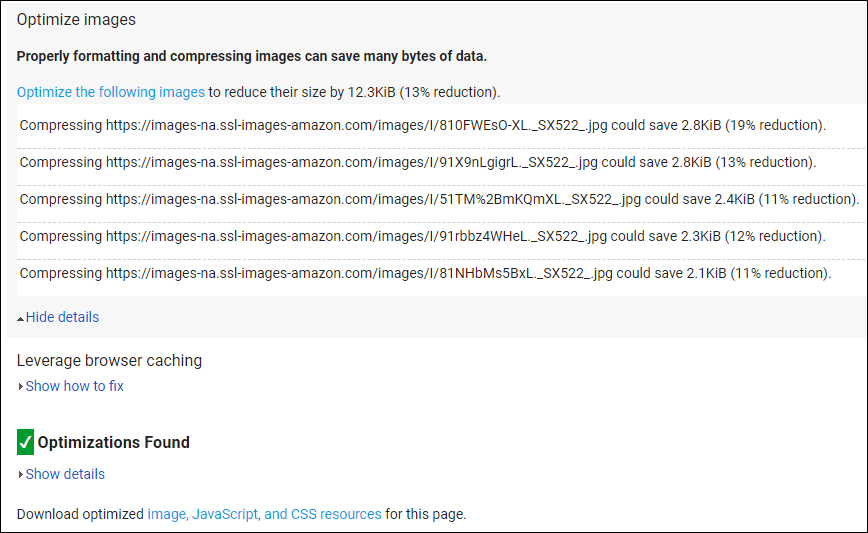
You can simply go through those pages and optimize the images. Or just use Google’s free pagespeed insights tool, which identifies the larger image files and compress them:

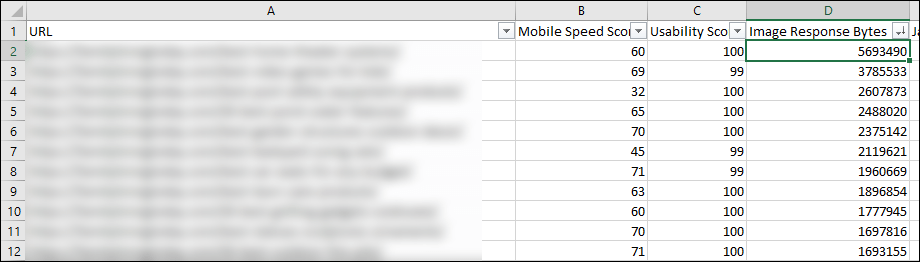
If you have a larger and more evenly distributed site, you can take your list of important URLs from Google Analytics and run them through URL Profiler to get a sense of which of your most important URLs have pagespeed issues:

The URL Profiler provides a quick snapshot showing page speed scores and (more helpfully) the pages with the most bytes of images. Review this list against your cohort of important pages and prioritize accordingly.
Find Your Problem Images
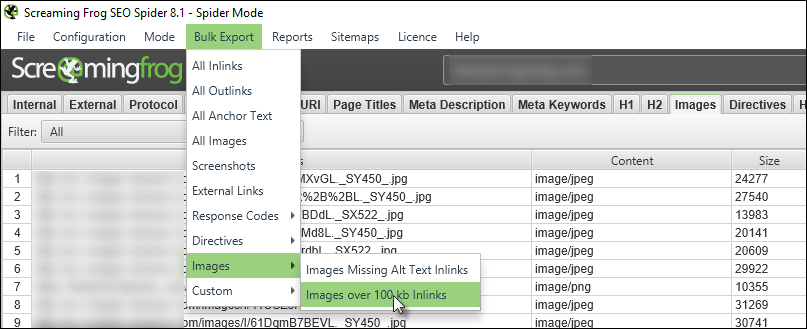
In addition to starting with your most popular pages, there’s a relatively quick and easy way for most sites to identify their largest images. If you run a crawl with Screaming Frog you can easily look at all of the images on your site that are over 100KB in an export and sort by size (size here is in bytes, divide by 1024 to get KB) to see which images are the biggest issue:

Focus on Scale
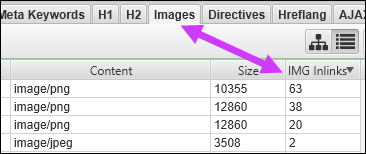
Beyond popular pages and larger images, another key win is to optimize the images that are prevalent throughout your site (such as your logo). Even if these are already smaller images, compressing them helps shave a bit of size off of every page on your site, or many pages in the case of other images. Screaming Frog again can help here, simply sorting by “IMG Inlinks” to see the images referenced on the most pages on your site:

That’s it! Now get to work on compressing those images!
Obviously there are other important steps you can take if you have a slow website. In particular, more advanced page speed tips will help speed up your site and optimize images at scale. But if you have limited development resources and are trying to avoid analysis paralysis when it comes to page speed optimization, using this process to identify the images you should compress and resize (and then actually optimizing them!) is a great way to get started.