What Is Happening & Changing?
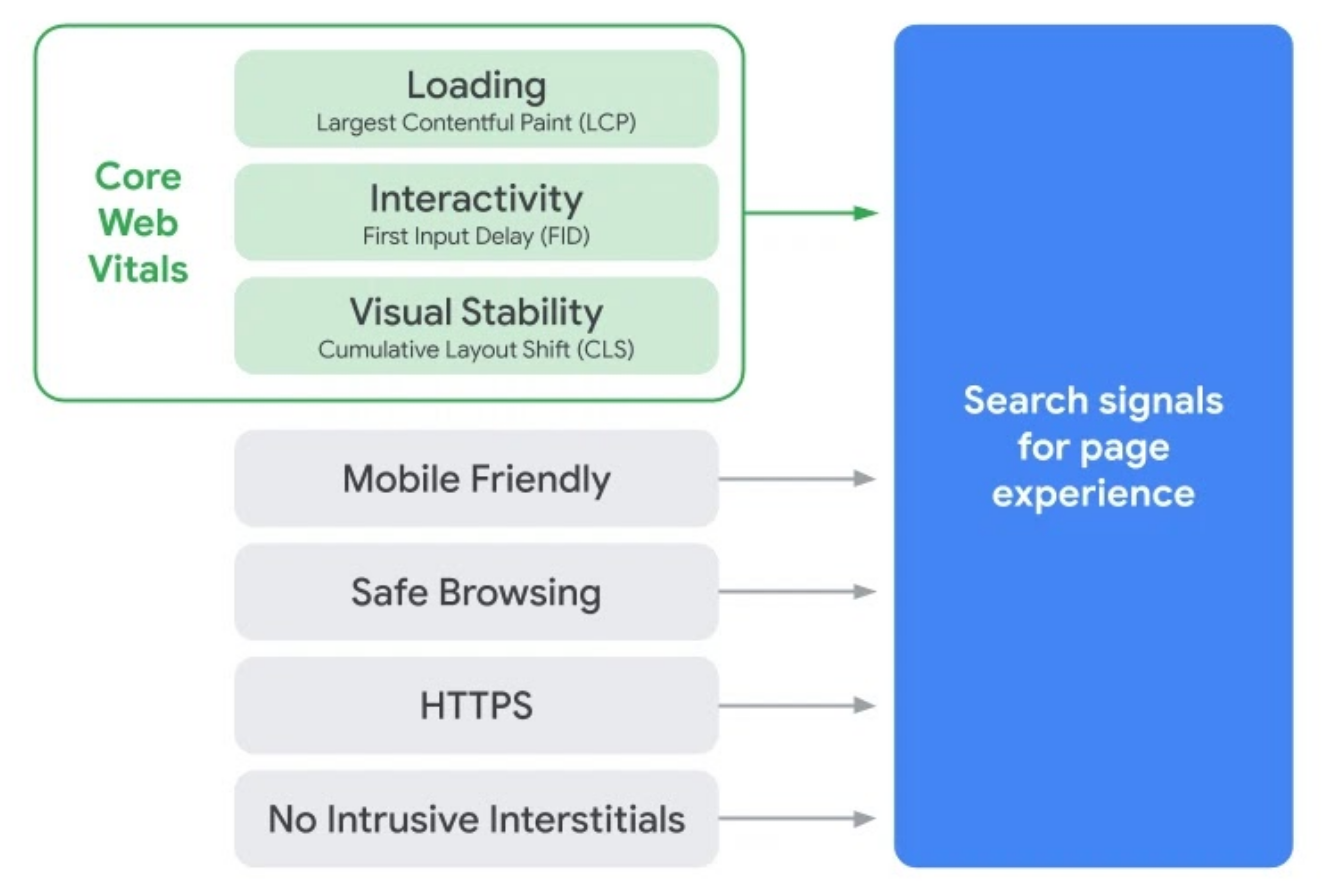
In May 2021, Google initiated the rollout of a core algorithm update that adds an additional factor into the signals for page ranking(s), as it relates to page speed and user experience. The core update rollout stretched into June 2021 as well making this one of the biggest core changes in history. Core Web Vitals will join older ranking signals such as a HTTPS-secure site, mobile friendliness and non-intrusive interstitials as search signals in the overall page experience ranking factor.

The three components of Core Web Vitals include the following:
- Largest Contentful Paint (LCP): measures perceived load speed and marks the point in the page load timeline when the page’s main content has likely loaded. To provide a good user experience, sites should strive to have LCP occur within the first 2.5 seconds of the page starting to load.
- First Input Delay (FID): measures responsiveness and quantifies the experience users feel when trying to first interact with the page. To provide a good user experience, sites should strive to have an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability and quantifies the amount of unexpected layout shift of visible page content. To provide a good user experience, sites should strive to have a CLS score of less than 0.1.
Google’s official release statement on this algorithm update: https://developers.google.com/search/blog/2020/11/timing-for-page-experience
Additionally, Google released more information about the CLS change as they continued to monitor performance during the rollout. As a result, many sites received a more favorable score due to the recent changes and avoided a lot of dev work to adjust their site layouts. As always, these changes are subject to change, so we recommend monitoring CWVs as part of a weekly or monthly checklist.
What Do We Know About the Ranking Update?
As with most Google algorithm updates, there is a lot that is unknown in terms of how it will affect the current search landscape. We do know this will be a factor in page rankings. However, we do not know what percentage of a factor or how impactful it will be within the algorithm. Another unknown factor will be if direct competitors adapt or take action in updating their site(s) to adhere to the new factors. Based on competitor behavior, this could in turn have a positive or negative impact on your site’s rankings, in comparison to those peers. What we do know is, Google will continue to prioritize ranking content it views as valuable or relevant to users over faster websites with weak content.
In fact, as Google offers more information about the update, they confirmed relevant content remains as one of the most important elements in search rankings.
“Our systems will continue to prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content.”
How to Prepare for the Google Page Experience Ranking Update?
Due to the unknown factors related to this update and Google’s 6-month notice window, the change appears to signal that this will become a ranking factor. Therefore, it is strongly recommended that both SEO and development teams review your site(s) current Core Web Vitals performance and take action swiftly in reviewing and updating the issues related to the ranking signal update. Ensuring you are being proactive rather than reactive is important, as any ranking decrease can take quite some time to recuperate. We all know that SEO is a long game!
How to Identify Site Issues, Next Steps Based on the Issues & Additional Tips?
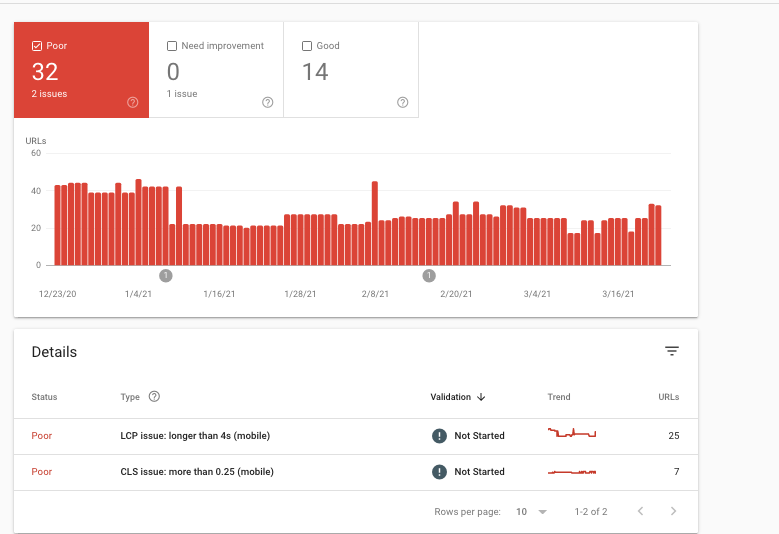
Core Web Vitals are outlined in your site’s Google Search Console account under “Enhancements.” Additionally, there is an overarching look within the account’s “Overview” section, which will look similar to the example below (Some variance will likely occur as your account depends on the potential issues specific to your site). There is also a section outlined for both Desktop and Mobile. In this example, we are looking at Mobile-related issues.

Due to all sites being indexed mobile-first as of September 2020, we recommend development time be spent on Mobile issues first. With that said, if your site is responsive, it is likely updates you make on Mobile, will also positively impact Desktop. Additionally, depending on the site’s size, there may be a menagerie of “poor” and “need improvement” issues. We strongly recommend focusing on the “poor” URLs, as “need improvement” items may not be worth the effort vs. impact, or 80/20 rule, which we’ll dive into later!
When reviewing the URLs outlined in Google Search Console that show less than optimal performance, it is important to keep in mind what Google’s John Mueller revealed about how Google may in some cases calculate the core web vitals score as an average of multiple pages:
This is the question:
“When this becomes a ranking signal… is it going to be page level or domain level?”
Mueller answered:
“…What happens with the field data is we don’t have data points for every page.
So we, for the most part, we need to have kind of groupings of individual pages.
And depending on the amount of data that we have, that can be a grouping of the whole website (kind of the domain).
…I think in the Chrome User Experience Report they use the origin which would be the subdomain and the protocol there.
So that would be kind of the overarching kind of grouping.
And if we have more data for individual parts of a website then we’ll try to use that.
And I believe that’s something you also see in search console where we’ll show like one URL and say… there’s so many other pages that are associated with that. And that’s kind of the grouping that we would use there.”
You may be asking yourself, why do we bring this up at the onset of the conversation around Core Web Vitals? Mueller explains that the Google Search Console report outlining URL issues tries to categorize and report pages with the same issues into a grouping. Unfortunately, in practice, these groupings of URLs have been less than helpful for some websites from our experience.
On occasion, we will be reviewing the URLs indicated as having “poor” performance in the Google Search Console report, only to find that the very same pages appear to have a clean bill of health when tested with Lighthouse and Page Speed Insights.
In summary, when reviewing URL issues outlined in the Google Search Console report, we recommend “taking it with a grain of salt”. Our best guess is that Google intends to rank the “web vitals” score for pages based on a 28 day history of actual real-world browsing data (“field data” in Google-speak). However, that real world data is likely to be aggregated from the entire domain (or “origin” in Google-speak) if the page is not heavily trafficked. While Search Console will be useful in identifying the fact that your web vitals need some TLC, don’t rely on it for your audit. Also, be careful to review lab data (individual results of pages tested in real time) as opposed to field data (which can be for multiple pages and is always over a 28-day lookback window) when performing and audit or validating fixes.
Once you know that you have an issue, if you can’t determine the source page(s), start with lab testing example pages for each of your core templates. For example, the home page, a product page, a category page, a blog article, etc. Oftentimes, structural issues can be found in every instance of a particular page type and fixed once by a web developer through an update to the underlying template code. If this doesn’t do the trick, consider a similar analysis of a subset of individual pages beginning with those that are most heavily visited. A tool we’ve found useful in this process is auditing Core Web Vitals via Screaming Frog.
Cumulative Layout Shift (CLS) Improvement Guidance
Cumulative Layout Shift (CLS) measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. A layout shift occurs any time a visible element changes its position from one rendered frame to the next.
Google recommends the following guidance on how to improve CLS for most websites by sticking to a few guiding principles:
- Always include size attributes on your images and video elements or otherwise reserve the required space with something like CSS aspect ratio boxes. This approach ensures that the browser can allocate the correct amount of space in the document while the image is loading. Note that you can also use the unsized-media feature policy to force this behavior in browsers that support feature policies.
- Never insert content above existing content, except in response to a user interaction. This ensures any layout shifts that occur are expected.
- Prefer transform animations to animations of properties that trigger layout changes. Animate transitions in a way that provides context and continuity from state to state.
Google recommends utilizing the following course of action to analyze, test and deploy updates across the site:
- Once you’ve identified pages that need work (outlined above), use PageSpeed Insights to diagnose lab and field issues on a page.
- Ready to optimize your site locally in the lab? Use Lighthouse and Chrome DevTools to measure Core Web Vitals and get actionable guidance on exactly what to fix. The Web Vitals Chrome extension can give you a real-time view of metrics on desktop.
- Looking for guidance? web.dev/measure can measure your page and show you a prioritized set of guides and codelabs for optimization, using PSI data.
- Finally, use Lighthouse CI on pull requests to ensure there are no regressions in Core Web Vitals before you deploy a change to production.
For a deep dive on how to improve CLS, see Optimize CLS.
Largest Contentful Paint (LCP) Improvement Guidance
Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport.
As currently specified in the Largest Contentful Paint API, the types of elements considered for Largest Contentful Paint are:
- <img> elements
- <image> elements inside an <svg> element
- <video> elements (the poster image is used)
- An element with a background image loaded via the url() function (as opposed to a CSS gradient)
- Block-level elements containing text nodes or other inline-level text elements children
Google recommends the following guidance on how to improve LCP, which is primarily affected by four factors:
- Slow server response times
- Render-blocking JavaScript and CSS
- Resource load times
- Client-side rendering
For a deep dive on how to improve LCP, see Optimize LCP. For additional guidance on individual performance techniques that can also improve LCP, see:
- Apply instant loading with the PRPL pattern
- Optimizing the Critical Rendering Path
- Optimize your CSS
- Optimize your Images
- Optimize web Fonts
Optimize your JavaScript (for client-rendered sites)
Development’s Core Web Vital Findings to Date
Our development team has seen that much of the Core Web Vitals ranking update will require extensive testing on the development side to ensure the updates being made meet the standards set forth by Google.
In numerous cases for smaller sites, many of these items will be beyond the control of the web developers. For instance, server speed is largely controlled by the hosting provider, and for shared hosting (like WP Engine or Shopify), developers will not have control. Similarly, out-of-the-box site themes will often have render-blocking Javascript and CSS “baked in”. In these cases, it may not be practical to address many of the reported issues. For these reasons, a critical analysis is required to determine the intersection of (1) which issues are most impactful and (2) which issues are caused by code the development team can and should change.
After beginning the process of reviewing Core Web Vitals issues across several of our clients, we have found that much of the related tooling provided by Google remains immature, insofar as it is able to identify issues (such as content load shifts), but is not always helpful in pinpointing the specific cause. While we expect this to mature in upcoming iterations of this tooling (in particular, in Chrome Dev Tools), we have found that alternative diagnostic processes may be required to identify certain issues.
We have also found that working to improve these metrics is similar in nature to improving page speed performance as a whole. In each case, we advise against the pursuit of a “perfect score”. Instead, the 80/20 rule applies. If you address the low hanging fruit, you’ll likely see a significant improvement in your metrics. After that, improvement becomes more time consuming, more expensive and less impactful.
Basic guidance such as Google’s suggestion to include space-preserving markup or CSS on all image, video and container elements is generally good advice that’s straightforward to implement. Other issues are more difficult to track down, and unless they are having an inordinate impact on your metrics (as reported by some of the suggested tooling), it may be best to set those issues aside.
Site architecture will also play a significant role in the relative ease with which these items can be addressed. Popular site platforms such as Shopify and WordPress, along with graphical page builders such as WP Bakery and Shogun, handle a portion of the HTML generation process “behind the scenes”. Issues obscured by page builder components (e.g., certain lazy-loading of images) may not be readily addressable without fundamental changes to the site or support of the platform, theme or plugin/app vendor.
The above concept extends to third parties that use javascript to lazily-load widgets into your page (for example, embedded sign-up forms from email platforms such as Klaviyo). In some cases, placing a properly and explicitly sized container element around the offending component’s embed code is a workable solution. In other cases, the vendor themselves may need to make a change.
We recommend starting any remediation process with impactful issues that can be addressed by changes to readily accessible core site templates (e.g., product pages, product collection pages, etc.). This will often allow one code change to improve results across tens or hundreds of site pages. Next, address the homepage, as it’s almost always the most heavily visited page on the site. Finally, prioritize other individual pages requiring remediation based on the severity of the problem and the visibility of the page.
As is the case with page speed improvements, managing Core Web Vitals is important, but it is only one variable among many in Google’s ranking algorithm, and SEO must also be balanced against other site and business priorities competing for time and budget dollars.





