Did you know page speed directly impacts SEO performance? For example, in a relatively famous industry anecdote, Walmart experienced an increase of up to 2% in conversions for every second of improved page speed. Along those lines, Amazon increased revenue by 1% for every 100 ms of improvement. For massive sites, page speed not only impacts SEO, but also revenue. However, for smaller companies, page speed still impacts site performance. And now, Google announced algorithmic changes based on page speed. As a result, page speed tests must gain importance in your SEO and development process.
Matt Cutts, former Head of Webspam at Google noted the importance of site speed.
“I would love if SEOs dive into improving website speed, because (unlike a few facets of SEO) decreasing the latency of a website is something that is easily measurable and controllable. A #1 ranking might not always be achievable, but most websites can be made noticeably faster, which can improve ROI and conversion rates. In that sense, this change represents an opportunity for SEOs and developers who can help other websites improve their speediness.”
Core Web Vitals Includes Page Speed Tests
Over the years, Google continuously made site speed importance in organic rankings. After all, numerous studies (and our own experience) tells us, the longer it takes a page to load, the less frequently we’ll visit that site. And recently, Google announced the Core Web Vitals that measure the essential metrics for a healthy site (in their words).
“Today we are introducing a new program, Web Vitals, an initiative by Google to provide unified guidance for quality signals that, we believe, are essential to delivering a great user experience on the web.”
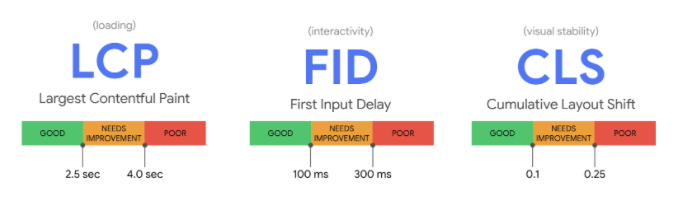
Core Web Vitals aims to capture a common set of signals that is critical to all online experiences. For example, core web vitals include metrics that capture loading experience, interactivity and visual stability of content. Google captures these essentials as:
- LCP (largest contentful pain), which measures the perceived load speed and captures when the main content is likely loaded.
- FID (first input delay), which measures site responsiveness and quantifies the user experiences while initially interacting with a page.
- CLS (cumulative layout shift), which measures the visual stability and quantifies any unexpected layout shift in page content.

Additionally, Google notes that these metrics not only capture user-centric aspects of a site, but provide qualitative measurements for ranking.
“Today, we’re building on this work and providing an early look at an upcoming Search ranking change that incorporates these page experience metrics. We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page.”
Google Page Experience Update
Although focused on page speed, the new Core Web Vitals shifts the narrative to page experience. So, the new Google update includes more than simply reviewing PageSpeed Insights, page speed tests will play an important role in achieving a passing score. For example, the page experience is more than load times, so simply reducing the size of a .jpg no longer cuts the mustard.

As Google laid out in their announcement of the pending Page Experience update, the Core Web Vitals is part of the user experience. However, the other major components of the Page Experience update are relatively known ranking factors. So, for companies that maintain an active SEO component of their digital marketing strategy, there should not be much additional steps to ensure your site does not suffer a significant decline in traffic following the release of the update.
What does the Page Experience Update Include?
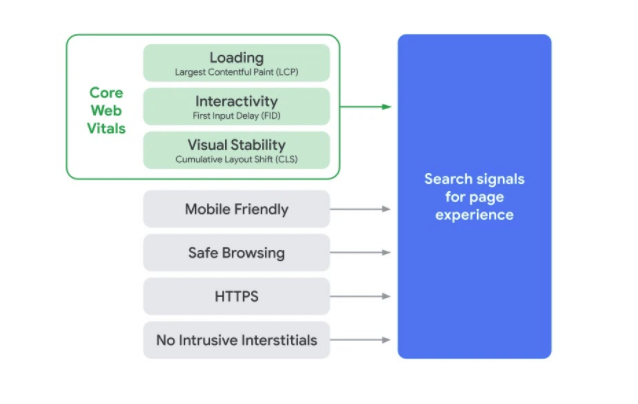
In addition to the Core Web Vitals metrics, the page experience includes other user friendly aspects.
- Mobile Friendly, which is part of the standard browsing experience. For more, check the Google Mobile Friendly Test to confirm your site passes.
- Safe Browsing, which ensures pages do not contain any malicious or deceptive content. For more, check the Google Security Issues Report.
- HTTPS, which ensures your site is served on HTTPS vs HTTP. For more, learn how to update your site to HTTPS.
- No Intrusive Interstitials, which ensure no pop ups or other things make it difficult for a user to easily access the content on a page. For more, learn more about interstitials.
Fortunately for those companies and websites that need some work, the algorithm change isn’t set to take place until 2021. However, as the Google Developer blog notes, the changes will evolve over time.
“Looking ahead towards 2021, we are investing in building better understanding and ability to measure page speed, and other critical user experience characteristics. For example, extending the ability to measure input latency across all interactions, not just the first; new metrics to measure and quantify smoothness; primitives and supporting metrics that will enable delivery of instant and privacy preserving experiences on the web; and more.”
But, if you take a step back and view the changes with your consumer eye, these updates aim to improve the user experience, so as you make decisions moving forward, think how any site changes impact your customer.
More About Page Speed Tests & Tools
For those looking for more information on page speed, applicable tests and available tools, there are plenty of resources.
-
What is page speed?
Page speed refers to how quickly a web page loads. It can sometimes be confused with terms like page load time (or how quickly a page downloads) and site speed (or the speed for a website). The difference between these terms can be confusing, but the main thing to know is how quickly do the main elements of your page load for visitors to your website?
-
How long has Google focused on page speed?
At least as far back as 2010, which Search Engine Land shared that Google was not officially including site speed as a ranking factor. However, as page speed continues to remain important, Google has maintained the importance of relevant and “value add” content over pure site speed.
For example, from the 2010 announcement:
“Quality should still be the first and foremost concern [for site owners]. This change affects outliers; we estimate that fewer than 1% of queries will be impacted. If you’re the best resource, you’ll probably still come up.”
And, from the 2020 announcement:
“While all of the components of page experience are important, we will rank pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
-
How do I improve my site speed?
Unfortunately, there isn’t a one size fits all answer. Ultimately, the most efficient and effective way to improve your site speed relies on your specific site. For example, does your site rely on large images? If so, perhaps reducing file size will make the biggest difference. Or, what is your web stack? Site speed on WordPress vs Magento or another platform makes a difference.
Fortunately, there are plenty of resources, such as Varvy’s Page Speed Resources, which offer a thorough walk through of various page speed issues. For more, check out these additional resources.
- Why images may be your biggest page speed win
- Five tips to boost page speed
- How to get a 100 / 100 on the Google Page Speed Test
- Why you shouldn’t focus overly much on page speed insights scores
- A walk through for non-developers of how to use plugins to speed up WordPress
- Copyblogger’s guide to make WordPress faster
- Mark Descande’s guide to speed up WP Engine
-
Are there any other page speed tools?
Yes!
To start, leverage Google’s Page Speed Insights, which provides specific recommendations directly from Google’s tool (including optimized versions of images and code). Then, consider something like Web Page Test, which provides an overview of the actual load times, times to first byte, etc. for pages on your site.
For more page speed tools and tests, the following will help diagnose and address different page speed issues on your site.





